Including Dev Dependencies in a DigitalOcean App Platform Build
When working with dependencies in a DigitalOcean App Platform build, there are time when you may need to include development dependencies. Such instances arise when you're using something like TypeScript, which you'd typically have listed in your devDependencies because it's not a necessary dependency once you've transpiled your code and shipped it to production.
Out of the box, DigitalOcean's App Platform only installs production dependencies when it run npm install. I'm actually unsure if this holds true for other languages, but based on their documentation, it seems like that is probably the case.
You could opt to handle building your code locally, maybe as part of a git hook, but that kind of defeats the purpose of having a build pipeline. Fortunately, there's a better way to handle things!
Ensuring Development Dependencies in DigitalOcean App Platform Build: A Simple Guide
To be able to explicitly install the packages listed in your devDependencies, you'll need to either update your existing build script, or create a new script that you'll run instead.
First, let's go ahead and update our package.json file to include a new script, aptly named build:digitalocean. Of course, you can call this whatever you'd like, but you'll need to remember the name for the next step.
For this example, I'm working with a Next.js application, which has an existing build script. The new build script will include an npm install in addition to the commands that DigitalOcean already runs for you:
{
"scripts": {
"build": "next build",
"build:digitalocean": "npm install --production=false && npm run build && npm ci"
}
}Great, now we have our new build script, which is explicitly installing all dependencies. Next, we need to update our App Spec to use the new build.
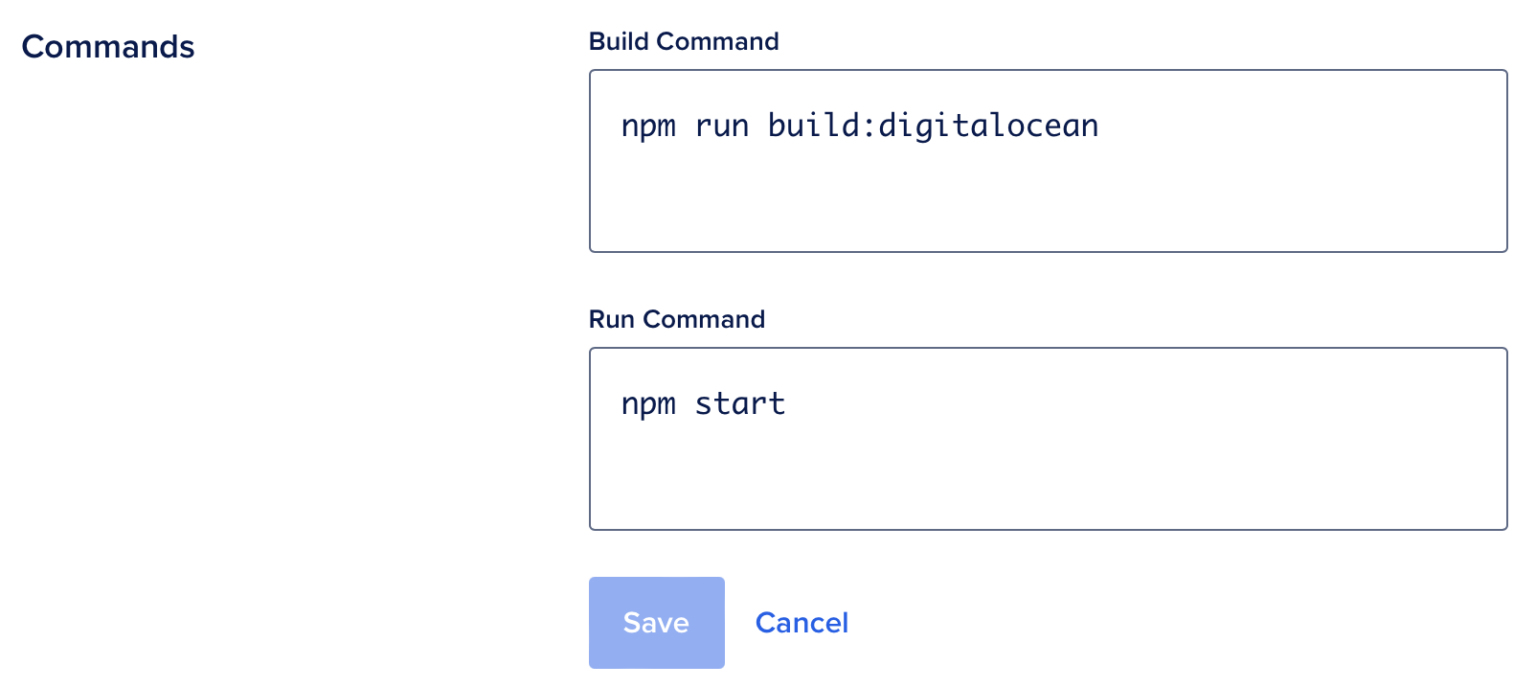
Start by going to your app, and clicking on the component you'd like to install the devDependencies for. Under the "Commands" section, you should see your current build script, most likely just npm install with an "Edit" button off to the right.
Clicking "Edit" will reveal a form with a "Build Command" which can be edited. Update the value with our new build script, npm run build:digitalocea and click "Save".

Clicking "Save" will trigger a new build with your updated settings. Within a few moment you should know if your build with development dependencies is in working order!