Adding a custom script to an Unbounce landing page
When asked if I knew how to add a custom script to an Unbounce landing page. I have never used Unbounce before, but I've worked with enough marketing tools that I figured I could figure it out. Also, figuring out stuff lends itself to new blog content."
And here we are.
Edit your page
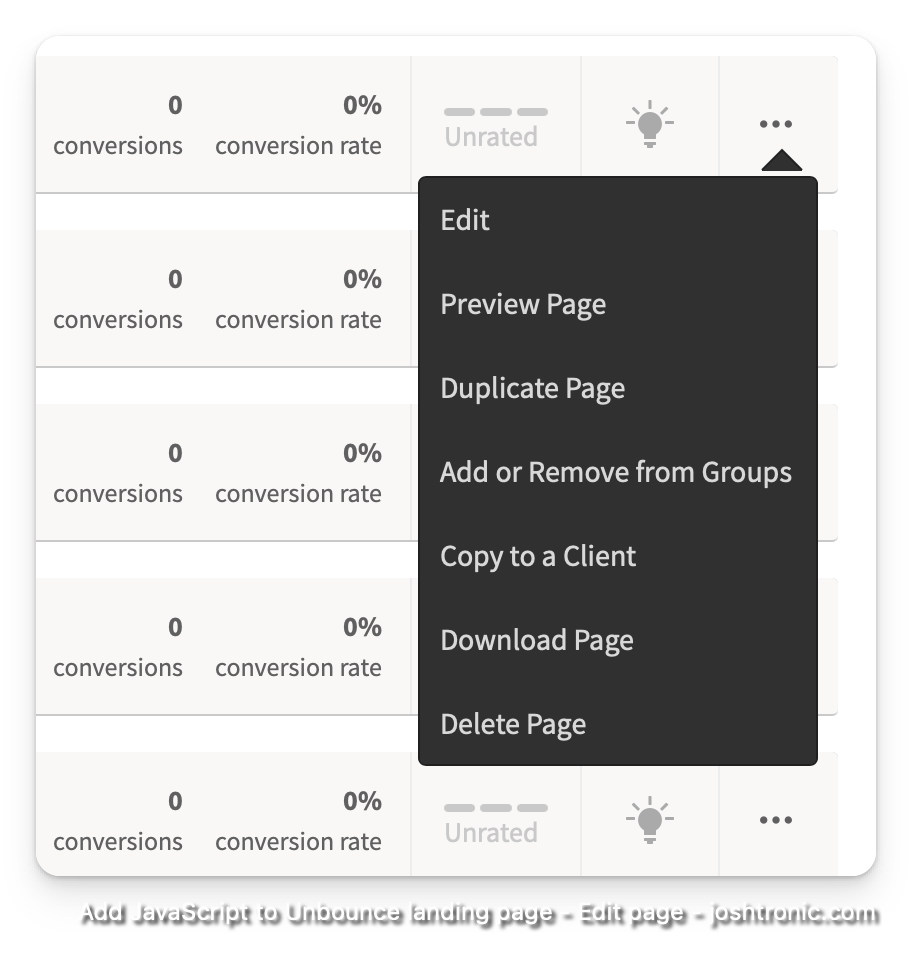
If you don't have a page already, you'll need to create one. On the list of pages, you can click the ellipses. From the menu that's revealed, click on the Edit option.
It should look something like this:

Add a new JavaScript
While on the editor for your page, look towards the bottom. There is a footer bar with a few options, one being "Javascripts".
If you already have custom scripts, that option will reveal a menu that will allow you to add a new script or edit an existing one. Clicking on "Javascripts" will take you to the Unbounce JavaScript editor.

In addition to "Javascripts" you can also add custom CSS by clicking on Stylesheets.
Add your custom script code
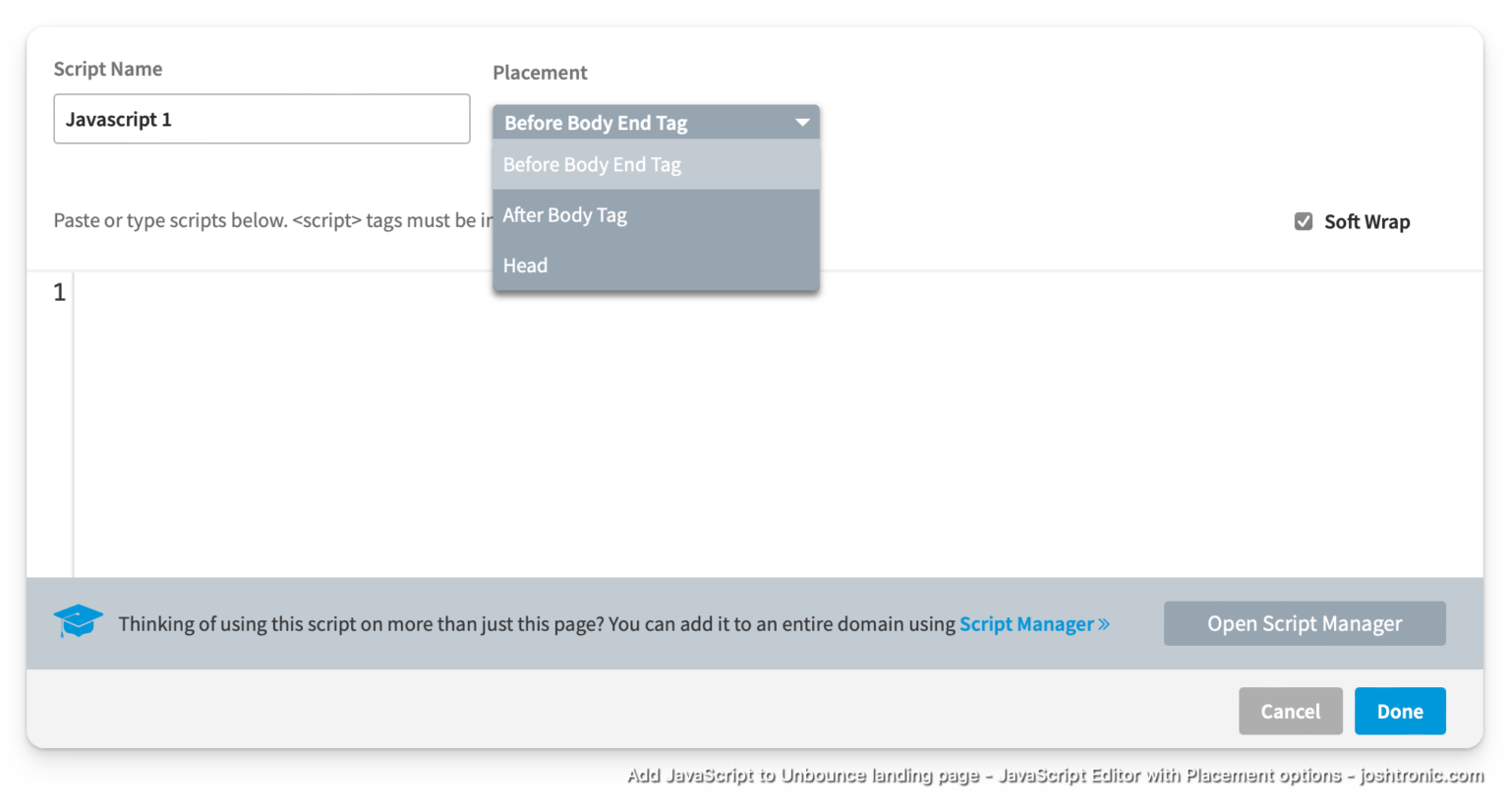
Once you make it to the JavaScript editor, you can add your custom code. I highly recommend giving the script a meaningful name.
You also have the option to define the placement of the JavaScript, either in
the <head> tag, or in relation to the <body> tag: